あこがれのカウンター縦配置SNSボタン
以前から、ずーっと「あこがれ」だったのが、カウンター縦配置のSNSボタンです。

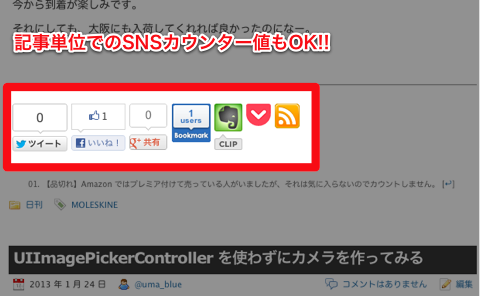
ボタンに対して縦配置だと、カウンターの数字に関係なくレイアウトが揃います。
そこが凄く「良いなー」と思っていたわけです。
ところが、私の使っているWP SocialBookmarking Lite プラグインでは、カウンター縦配置のSNSボタンが用意されていなかったんですよね。
さりとて、自分でPHPのコードをゴリゴリといじって作るほどの気概もなく。
指を咥えて羨むだけの日々が続いておりました。
(【注記】長い記事ですが、結論部分は凄く短いです。
読むのが面倒な方は、一番下の「おさらい・まとめ」を読んでみて下さい。)
Ninjaおまとめボタン Webサービスで簡単に用意できる!
そこに、とても魅力的な情報が飛び込んできました。
「Ninjaおまとめボタン」というWebサービスです。
これを使えば、簡単にカウンター縦配置のSNSボタンを用意できる様ではありませんか!
ブログにソーシャルボタンをまとめて装備できる「忍者おまとめボタン」が便利!! ← 和室Mac
私は早速アカウントを登録し、欲しいSNSボタンを生成するコードを入手しました。
PostPost プラグインで簡単に設置できる!!
この「Ninja おまとめボタン」ですが、WordPress プラグインではありません。
Webサービスが生成してくれるSNSボタンを自分のブログ内に呼び出して配置するのです。
なので、生成したボタン設置用のコードを自分でブログ内に埋め込む必要があります。
しかし、それだとWordPress のテーマ変更とかアップデートとかの都度、再びコードを埋め込み直す必要があります。
それはちょっと面倒くさい。
そう考えて調べてみたところ、こんな便利なWordPress プラグインがありました。
【PostPost】定型文管理をラクラクこなせるWordPressプラグイン – ひなログ
このプラグインを使えば、テーマ変更をしようが、WordPress のアップデートがあろうが、常に記事の末尾に定型文としてNinjaおまとめボタンで用意したSNSボタン設置用コードを埋め込むことができます。
つまり、一度設置したら放っておけるわけです。
らくちん万歳。
ちなみに、このPostPostプラグインは、WordPress のプラグインサイトで検索してもヒットしません。(2013.01.25現在)
以下のサイトからzipファイルをダウンロードして、WordPress のプラグインのインストールで「アップロード」を使って設置しましょう。
(【注意】プラグインのインストールは自己責任で。)
WordPress Plugin: PostPost | Marketing Technology Blog
ページを下にスクロールすると、「DOWNLOAD」の項があります。
そこのPostPost.zip リンクから入手可能です。
インストール方法や設定がよくわからない場合は、前掲の「ひなログ」さんの記事を参考にすれば、簡単に設置できます。
思わぬ落とし穴が orz
さて、これで夢のカウンター縦配置SNSボタンが我が手に!と思いきや…。
忍者おまとめボタン をPostPost プラグインで埋め込んだは良いが… | 極上の人生
メインページで各記事に表示されるSNSボタンのカウンターの数字がぜーんぶ同じ!
どうやら、メインページでは各記事の情報が拾えていない模様。
全ての記事にメインページのSNSカウンター値を設定しているみたいです。
Ninjaおまとめボタンのサービスに問い合わせてみた
Ninjaおまとめボタンのサービスに問い合わせてみました。
回答は「記事別のタイトルとURLを設定できていないことが原因」とのこと。
うーん、それはわかっているんですが…。
まあ、こちらもPostPost というプラグインを使って横着して設置しています。
それはNinjaおまとめボタンのサービス側にとってサポート対象外。
原因について回答を貰えただけでも、ありがたいお話でした。 *01【ありがたいお話】実際、「サポート対象外の使用なので回答しかねます。」の一文で切られても仕方ないと思いつつ、問い合わせましたから。
自分で確認してみたら…
で、結局自分でどうなっているのか確認してみました。
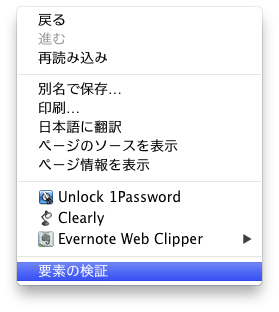
Chrome でブログを表示、画面内で右クリックすると「要素の検証」という項目があります。

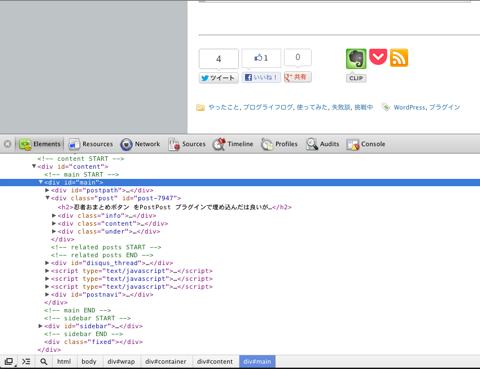
それを選ぶと画面下部にページのHTMLコードがダーッと表示されます。

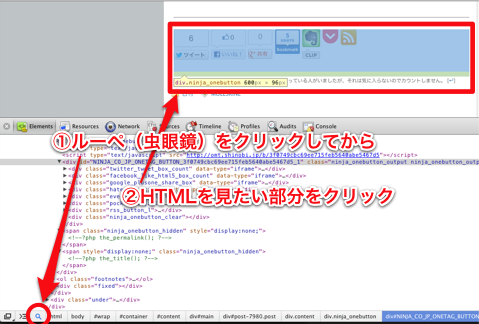
そこで画面最下部、左から3番目あたりにあるルーペ(虫眼鏡)ボタンをクリックしてから、問題のSNSボタン周りをクリックすると、SNSボタンに関するHTMLコードが表示されます。

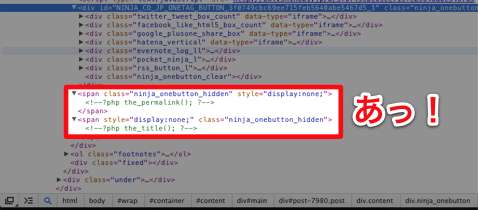
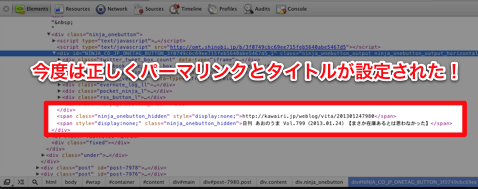
表示されたHTMLコードを▶マークを押して更に開いて行くと、こんなコードがありました。

この部分にはPHPのコードが生のまま表示されていました。
ここには本来、PHPのコードが実行された結果の記事パーマリンクやタイトルが表示されるはずなのです。
Ninjaおまとめボタンのサービスからの回答はこのことを指していたわけです。
「記事のパーマリンクやタイトルが設定できてい」ないと言うよりは、「記事のパーマリンクやタイトルを取得するPHPコードが実行されていない」というのが正確でした。
Exce-PHP で解決!!
PHPが実行されていないならば、実行させてやれば良い。
しかし、どうやらPostPost で埋め込まれたPHPは記事本文と同じ扱いらしく、そのままでは実行されません。
そこで思い出したのが、Exec-PHP というWordPressプラグイン。
このプラグインを使えば、WordPress の記事内に埋め込んだPHPを実行させることができるのです!
こうして、PostPost で埋め込んだSNSボタンのPHPコードをExec-PHPで実行させる様にしてみたところ…。
(【注意】プラグインのインストールは自己責任で。)
WordPress › Exec-PHP « WordPress Plugins
今度は正しく、各記事のパーマリンクとタイトルが設定されました!

メインページでも、記事単位のSNSカウンター値が、ちゃんと反映されています。

おさらい・まとめ
ようやく思った通りのSNSボタン群を配置することができました。
かなり手間取りましたが、それは私が右往左往したためです。
この記事を読まれた方は、以下の手順を実行するだけで、簡単にNinjaおまとめボタンを設置可能です。
- WordPress にPostPost プラグインをインストールして有効化
以下のリンク先から手動でダウンロードしてインストールが必要なので注意。
http://www.marketingtechblog.com/projects/postpost/
(プラグインのインストールは自己責任で。) - WordPress にExec-PHP プラグインをインストールして有効化
(プラグインのインストールは自己責任で。)
- Ninjaおまとめボタンにアカウント登録して、自分の欲しいスタイルのボタン群を用意
(Webサービスの利用はしつこい様ですが自己責任で。)
- PostPost プラグインを使ってNinjaおまとめボタンのコードを埋め込み
私の場合は、各記事の末尾に設定したかったので「After Every Post:」に埋め込みました。
- 3分ほど待って、ブログを確認。正しくSNSカウンタの値が表示されていればOK!!
どうやら設置直後は時間が要る様です。
- この記事の「いいね!」ボタンを押して、RSS登録。
…してくれると嬉しい
本当に簡単です。
WordPress ユーザーでこのスタイルのSNSボタンを配置したい方はお試しあれ。
上記の手順の詳細がわからない方は、ここまでの内容で挙げてきた参考記事のリンク先をよく読んで挑戦して下さい。
脚注
| ↩01 | 【ありがたいお話】実際、「サポート対象外の使用なので回答しかねます。」の一文で切られても仕方ないと思いつつ、問い合わせましたから。 |
|---|





この記事のおかげで設置できました!ありがとうございます♪
お役に立ったなら何よりです。(^-^)