2013.01.26 追記
その後、「欠点…というか困っていることが1つだけ」の問題を解消した設置方法を記事にしました。
よろしければ、そちらもどうぞ。
あこがれのソーシャルボタンレイアウト
以前からあこがれだったんですよね。
クリック数がボタンに対して縦に配置されたソーシャルボタン。
ただ、設置が面倒だったので、これまでは半ば諦めておりました。

「Ninja おまとめボタン」でサクッと設置
そこに飛び込んできたのが、@kouseipapa さんのこちらの記事。
ブログにソーシャルボタンをまとめて装備できる「忍者おまとめボタン」が便利!!
なんか、すんごい簡単に設置できるみたいです。
というわけで、早速導入。
テーマ変える度に設定し直すの?これ
この「Ninja おまとめボタン」ですが、WordPress プラグインというわけではありません。
Ninjaサービスが生成してくれるソーシャルボタンを自分のブログ内に呼び出す形になります。
ですから「Ninjya おまとめボタン」サービスが生成したボタン設置コードを自分でWordPress 内に埋め込む必要があります。
しかし、それだとテーマ変更とかWordPress のアップデートとかの都度、もう1回Ninja おまとめボタンのコードを埋め込み直す羽目になりますよね?
と言いますか、そもそも埋め込む場所探すの面倒くさい。
プラグインで全記事の末尾に自動で定型文を埋め込む
困ったときのプラグインです。
「WordPress 定型文 挿入」あたりでググってみると、ヒットしたのがこちらの記事。
【PostPost】定型文管理をラクラクこなせるWordPressプラグイン – ひなログ
こちらの記事を参考に、「PostPost」プラグインを使って、無事に全記事の末尾にNinja おまとめボタン のコードを埋め込むことができました。
ちなみに、このPostPostプラグインは、WordPress のプラグインサイトで検索してもヒットしません。(2013.01.13現在)
以下のサイトからzipファイルをダウンロードして、WordPress のプラグインのインストールで「アップロード」を使って設置しましょう。
これで、テーマを変更してもいちいちNinja おまとめボタンのコードを埋め込み直す手間は要りません。
あと、Ninja おまとめボタン でコードは生成できたけれど、WordPress のどこに設置して良いかわからん!
という方にも便利ですよ。
欠点…というか困っていることが1つだけ
さて、ここまで順調に来たわけですが、1つ困ったことが。
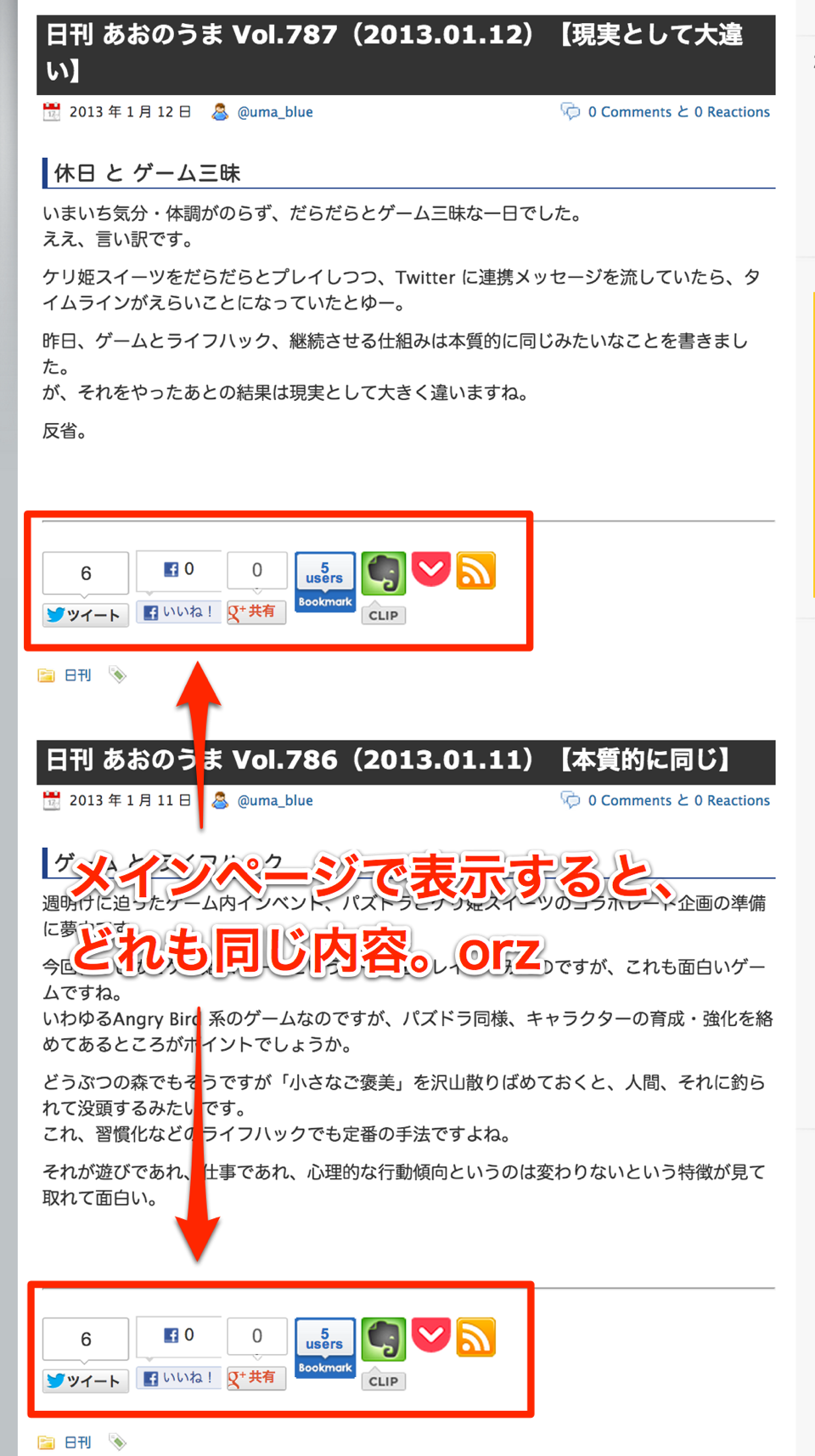
PostPost プラグインでNinja おまとめボタンを設置したところ、メインページに列挙された各記事にも、ソーシャルボタンが挿入されます。
ところが、このメインページのソーシャルボタン、どの記事でも全て同じ内容。
メインページのタイトルとURL、ツイート数やいいね数を拾っちゃうんですよね。orz
そんなわけで、現在、解決策をググり中でございます。
Ninjaツールさんにも問合せメールを送りましたが、プラグインでの挿入は自己責任の範囲だろうし、回答は期待できそうにないなー。
「続きを読む」形式は好みじゃないので、使いたくないし。
どなたか解決策をご存知でしたら、コメントでもTwitter でもFacebook でも、ご連絡下さると、すんごい喜びます。
素直にphp ファイルを編集する方がええんかな?(T-T)




↓で書かれているとおりにプラグインを編集したら各記事にのみ表示されるようになりましたよ。
http://nanokamo.com/articles/web-service/wordpress/postpost-omajinai.html
コメントありがとうございます。(>_<)
各記事のみでなく、トップページにも各記事ごとのソーシャルボタン(クリック数カウント付き)が欲しいんですよー。(T-T)
これがどーにも出来なくて。orz