矢印ツールがない!!
GIMPが使えなくなったのを機に使いはじめたPixelmator。
とても気に入っているアプリなのですが、残念なことが1つあります。
矢印ツールがないのです。
![]() Pixelmator
Pixelmator 
カテゴリ: グラフィック&デザイン
価格: ¥1,300
手書きは面倒
ブログ用に矢印を使用した図を作成したいと思っても、「矢印」というツールがないので、自分で描くしかありません。
例えば「▲」と言う文字レイヤーを作成してから、ラスタライズと言う処理をして、更にそれを回転させて矢印の先端にすると言った感じです。
正直、そんな作業は面倒でやっていられません。
なんとかして楽な方法はないものか?と言うのが、Pixelmatorを使う上での課題でした。
他所から持ってこよう
で、今回ご紹介させて頂く方法は、他のアプリで矢印をサクっと描いて、それを持ってきてしまおうと言う方法です。
正直なところ、それでも面倒な感は拭えませんが、最初に挙げた様な手書きよりは、随分と楽に綺麗に矢印を描くことができます。
iWorksで作って貼り付け
具体的には、Keynoteで矢印を描いてコピー&ペーストで使用しました。
(Keynote以外でもOKです。
Pages、NumbersといったiWorksのアプリはどれでも同じことが出来ました。)
以下が、その手順です。
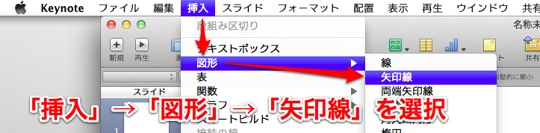
- Keynoteで「挿入」→「図形」→「矢印線」を選択
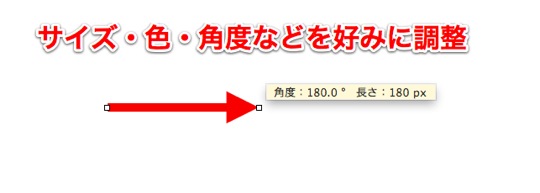
- 挿入された矢印を好みのサイズ・色・角度に調整
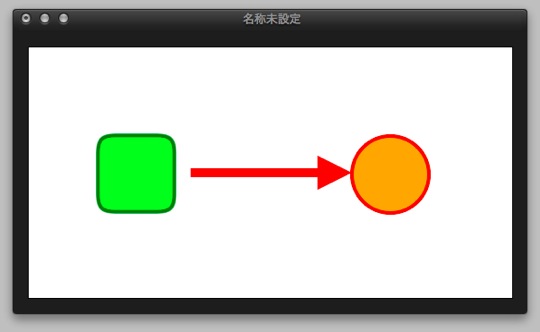
- Pixelmatorの画面に貼り付け
- 位置調整して出来上がり
手順解説
それでは、手順の解説です。
1.Keynoteで「挿入」→「図形」→「矢印線」を選択
Keynoteのメニューで、「挿入」→「図形」→「矢印線」を選択します。

↓
2.挿入された矢印を好みのサイズ・色・角度に調整
挿入された矢印のサイズ、色、角度などを好みに調整します。
iWorksのシリーズは、調整中に長さと角度が表示されるので便利ですね。
【おまけTips】
Shiftキーを押しながら線の端点をドラッグすると、キリの良い角度で調整が可能です。
(例:180°、90°、45°、など)

↓
3.Pixelmatorの画面に貼り付け
コピー&ペーストでPixelmatorの画面に貼り付けます。
⌘+cでコピー、⌘+vでペースト。
(「編集」メニューの「コピー」と「貼り付け」でもOKです。)

↓
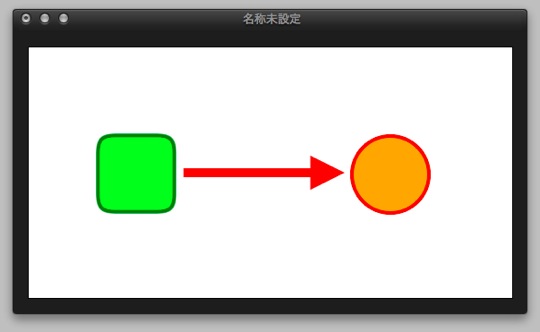
4.位置調整して出来上がり
最後に位置を調整して出来上がりです。
ね?簡単でしょう。
貼り付けた段階で新規レイヤーが自動で作成されていますので、調整も楽ちんです。

iWorks以外にも使えるアプリはあるはず
私は今回、iWorks(Keynote, Pages, Numbers)を利用しました。
理由は単に「持っていたから」と言うだけです。
同じ様な使い方が可能なアプリは他にも沢山あるはずです。
みなさん是非お試し下さい。
そして「これ良いよ!」と言う情報がありましたら、コメントに書き込みを下さい。
そうすると、私が嬉し泣きます。
やっぱり単体で機能が欲しいなー
それにしても、やっぱりPixelmator単体で矢印が描けるようになって欲しいところですね。
今回、登場した主なアプリ
 Pixelmator 1.6.7(¥2,600)
Pixelmator 1.6.7(¥2,600)
カテゴリ: グラフィック&デザイン, 写真
販売元: Pixelmator Team – UAB Pixelmator Team(サイズ: 34.8 MB)
全てのバージョンの評価: 



 (115件の評価)
(115件の評価)
 Keynote 5.1(¥1,700)
Keynote 5.1(¥1,700)
カテゴリ: 仕事効率化, ビジネス
販売元: Apple® – iTunes K.K.(サイズ: 242.3 MB)
全てのバージョンの評価: 



 (34件の評価)
(34件の評価)
 Pages 4.1(¥1,700)
Pages 4.1(¥1,700)
カテゴリ: 仕事効率化, ビジネス
販売元: Apple® – iTunes K.K.(サイズ: 279.3 MB)
全てのバージョンの評価: 



 (44件の評価)
(44件の評価)
 Numbers 2.1(¥1,700)
Numbers 2.1(¥1,700)
カテゴリ: 仕事効率化, ビジネス
販売元: Apple® – iTunes K.K.(サイズ: 138.4 MB)
全てのバージョンの評価: 



 (31件の評価)
(31件の評価)