かねてから要望のあった「Feedly で読む」ボタンを設置しました。
え?どこから要望があったかって?もちろん私自身からですよ。
言っていて悲しくなってきたので、本編入りまーす。
設置は凄く簡単
Feedly 登録ボタンを設置するのは、WordPress だと凄く簡単でした。
以下のページでStep解説に従ってボタン用のHTMLを作ってもらい、それをWordPressウィジェットの「テキスト」を使ってブログに配置するだけです。
設置手順
はい、それでは設置手順〜(ドンドンドンぱふ!)
Feedly button のページを開く
Feedly の登録ボタン作成は公式サイトが専用のページを用意してくれています。
まずは、そのページを開きましょう。
ページ書いてあるステップに従いボタンのHTMLを作ってもらう
開いたページが全部英語で「うっ…」となるかもしれませんが、恐れず進みましょう。
わずか3ステップでボタンのHTMLができあがります。
↓
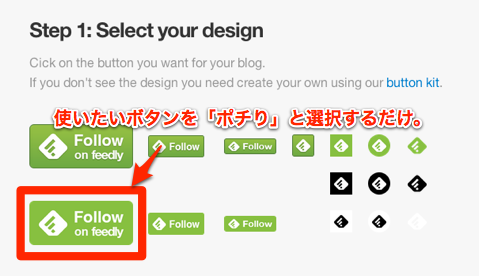
Step 1.使いたいボタンを選ぶ
使いたいタイプのボタンをポチりと選択します。
別に選択後もボタンのグラフィックが変化する等がないので「ほんまに選択できとんの?」と心配になるかもしれませんが、問題ありません。
その後のStep3.に表示されているボタンの画像が、ちゃんと選択した画像に変わっているはずです。

↓
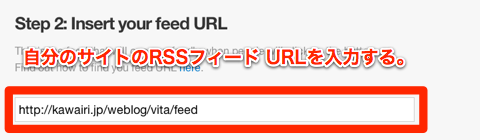
Step 2.RSSフィードのURLを入力する
自分のサイトのRSSフィードURLを入力します。
「http://から全部なのでご注意を。

RSSフィードのURLなんて知らねーよ!という方に
もし「自分のサイトのRSSフィードURLなんて知らんわー!」という方は、自分のブログのトップページを開いてみて下さい。
そのURLの最後に「feed」を追加すれば、大抵の場合OKなはずです。
(注:URLの最後にスラッシュ「⁄」が無い場合は「⁄feed」を追加して下さい。)
↓
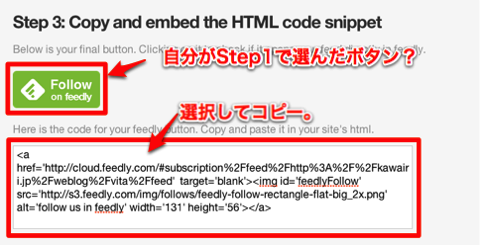
Step 3.用意されたHTMLを選択してコピー
Step3.に進むと、Step 1.で自分が選択したボタンが表示されているはずです。
もし違う場合は、ボタン作成ページをもう1度読み込み直してみましょう。
(たまに選択したボタンが反映されない場合があります。)
問題なくStep 1.で選んだボタンが表示されていたなら、
ボタン下のボックスに用意されたHTMLコードを選択して、コピーします。

↓
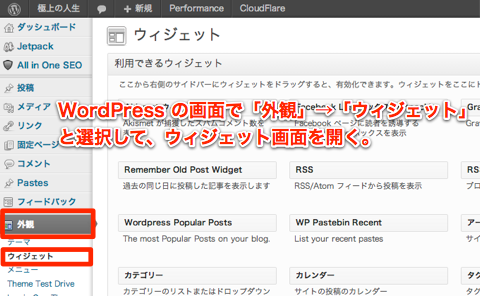
WordPress のウィジェットを使ってボタンを貼り付ける
WordPress のダッシュボード(管理画面)を開き、左サイドバーから[外観]→[ウィジェット]画面を開きます。

↓
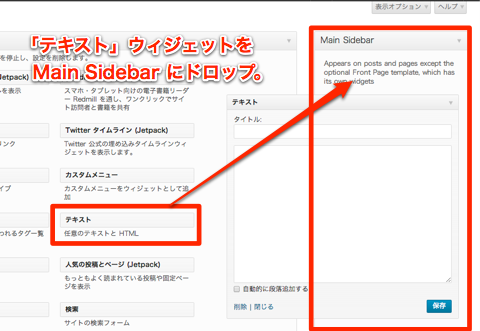
「テキスト」ウィジェットを選んで、Main Sidebar エリアにドロップ
「ウィジェット」エリアの中から「テキスト」ウィジェットを選択して、「Main Sidebar」エリアにドロップします。

↓
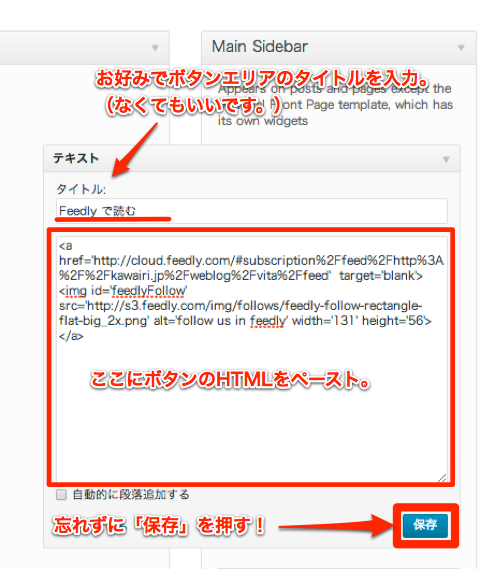
ボタンタイトルを入力、HTMLをペーストしてから保存
「テキスト」ウィジェットをMain Sidebar にドロップすると、自動で内容設定ボックスが開きます。
必要事項を入力して、保存しましょう。

↓
設置できているか確認
これで設置できているはずです。
自分のブログを開いてみましょう。

設置できていても機能しないと意味がありません。
念のため、設置したFeedlyボタンを押してみましょう。
↓
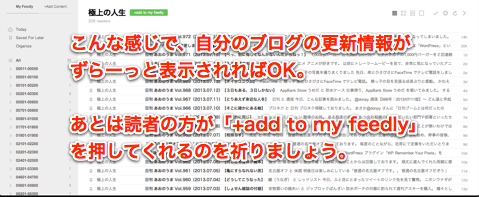
更新情報が確認できればOKです
設置したボタンを押してみて、自分のブログの更新情報がずらーっと並んだFeedly の画面が表示されればOKです。
あとは読者の方が「+add to my feedly」を押して下さることを祈りましょう。

↓
後片付けにFeedlyボタンの作成ページや、自分のブログのダッシュボードページなどを閉じます。
以上で、Feedly で読むボタンの設置手順は終了です。
お疲れ様でした。
よろしければ、ポチりと登録したって下さい。
ここまで読んで下さった物好きな 奇特な 素晴らしいあなた。
下にあるFollow on feedly ボタンを押すと、このブログのRSS購読登録ができます。
よろしければ、ポチりと登録したって下さい。
おまけ:Feedly て何? RSS って何? という方へ
Feedly とは、RSSを購読管理できる無料サービスです。
RSSに関しては、以下の@hondamarlboro さんの記事がすばらしいので、ぜひ読んでみて下さい。
次回記事もあるそうなので、そちらも期待して良いです。
