UML と エディタ
プログラミングや開発を独学で学び始めると高確率で行き着く考え方のひとつにオブジェクト指向というものがあります。
で、そのオブジェクト指向に行き着くと、これまた高確率で目にするのがUML と呼ばれる構造化記法群でしょう。
あれこれと足掻いて七転八倒した果てに知るUML は随分と素晴らしい銀の弾丸に見えるものです。
実際、ホワイトボードなどに手描きで良いので描いてみるとわかりますが、定義された約束事があるというのは大変便利です。
Unified Modeling Language の名の通り、それは言語でありプロトコルなのだなーと実感させてくれます。
と・こ・ろ・が。
無かったんですよねー、良いエディタが。
かつて様々なUML エディタを触ってきましたが、主に機能と価格の面でどうにも使えませんでした。
良いなーと思うエディタは高価で個人で手を出すのはキツかったですし、安価お手軽なエディタは機能面に不満が強くてツラかったのです。
しかし、半年ちょい前に知ったPlantUML というDSL が大変すばらしい。
個人的に良いなーと感じてる点を幾つかあげると、以下の3点でしょうか。
- テキストで記述できるので、Git 管理できる(更新のログが残しやすく管理しやすい)
- テキストで記述できるので、対応するエディタの幅が広い
- テキストで記述できるので、キーボード操作のみでUMLを描ける(記法を憶えるコストは要りますがマークダウンみたいなものです)
特にエディタ選択肢の幅が広いのは大変ありがたくて、これまで狭い選択肢でUML エディタを求めて彷徨っていたのが嘘の様です。
Atom と VSCode
そんなPlantUML ですが、これまで私はAtom エディタのプラグインを利用して描いておりました。
しかし、Atom エディタのプラグインは残念ながら最新のPlantUML に追従しているとは言い難く、特にActivity 図が描き辛いという難点がありました。
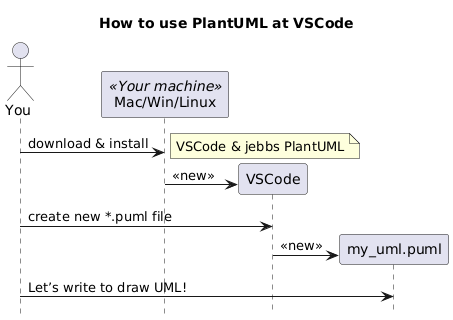
そんなわけで、他に良いエディタないかなーと探した結果、VSCode(VisualStudioCode)のPlantUML プラグインが大変良い感じである事が判明。
早速、こちらに乗り換えました。*01VSCode のPlantUML プラグインは複数ヒットしますが、私がお勧めするのはjebbs さんの方です。
ここいらの乗り換えが気楽なのもPlantUML の良いところですよね。
仕様が公開されておりGPL なので、対応しているエディタやツールであれば、成果物はシームレスに引き継げます。
VSCode ならWindows でもMac でもLinux でも使えますし、無料です。
そんなわけで「UML 描いてみたいなー。でも有料エディタとかキツいなー」という方はVSCode + jebbs PlantUML プラグインはいかがでしょうか。
UML って昔から散々登場してくるくせにイマイチ拡がらない印象を受けるのですが、その理由のひとつがエディタの敷居が高い事だと思うんですよね。
それがこのPlantUML で少しでも解消されるなら素敵だなーと思うのでした。
おまけ VSCode + jebbs PlantUML 基本
- 記法については公式サイトで(PlantUML 公式)
- プレビューはコンテキストメニュー(右クリックメニュー)から”カーソル位置のダイアログをプレビュー”で
- 画像出力はコンテキストメニューから”カーソル位置のダイアグラムをエクスポート”で。
脚注
| ↩01 | VSCode のPlantUML プラグインは複数ヒットしますが、私がお勧めするのはjebbs さんの方です。 |
|---|