AmazonHtml
AmazonHtml という@matubiz さん作成の素敵ブクマがあります。
Amazonの商品リンクを簡単に生成してくれるというブクマで、
@hiro45jp さんのAppHtmlから智の連鎖で生まれた素晴らしいブクマです。
アマゾン商品紹介用ブックマークレット「AmazonHtml」復活。Ver 2.0へ! | matuダイアリー
【近況】Bookmarkletを見直してます…。 | 普通のサラリーマンのiPhone日記
今のところChrome非対応
ただ、とても残念ながらChromeには非対応です。
AppHtmlが生成するHTMLがChromeの文字数制限をオーバーしてしまうからです。
商品候補はちゃんと表示されるのですが、最後のHTML生成「Result」が空のままなのです。

対応させてみた
こんなに便利なブクマがChrome で使えないのは悲しい。
と言うことで、ちょこっといじって対応させてみました。
やっつけなので[HTML選択]などのボタンはありません。
ですが、とりあえずHTMLを取得することは可能です。

改造方法
Chromeの制限に引っ掛かる部分を、以下の内容に書き換えます。
登録したブクマのソースコード末尾ちょっと手前に、以下の様な部分があります。
if(x)var r=prompt('Results.',x);
2012.05.18 追記
AmazonHtml2.0 には「ダイレクトモード」と呼ばれるAmazonページから直でHTMLを生成する機能があるのですが、その部分もソースコードの差し替えが必要です。
具体的には、先に挙げたif(x)var … で始まる部分の更に手前。
この部分です。
var r = prompt('Results.', x);
上記の部分も同様に以下の内容で書き換えます。
それを以下の内容に書き換えます。
コピー&ペーストで差し替えてしまいましょう。
if (x) {
var textarea = document.createElement('textarea');
textarea.setAttribute('style',
'position:fixed;
top:0px;
left:0px;
opacity:0.6;
width:100%;
height:20%');
textarea.value = x;
document.body.appendChild(textarea);
}
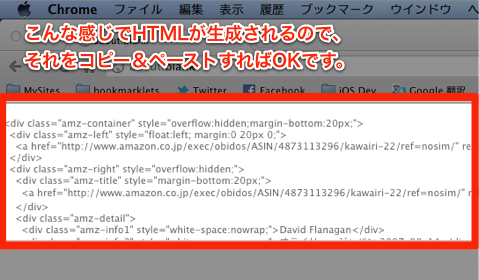
出来上がりはこんな感じ
出来上がりはこんな感じです。


