ここ10日間ほど、ずーっと引っ掛かっていた内容
竹蔵祭りで、マエストロ@nagisawks にXcodeでのプログラミング実演を見せて頂いた。
あれから10日間。
実は、ちーとも先に進めていませんでした。
ある事が気になって、ずーっとそれに挑戦していたのです。
それが、今回のエントリーのタイトル。
”Navigation-Based Application にToolbar を追加する”です。
今日、ようやく実現できたので、備忘録的にエントリー。

InterfaceBuilder どころかヘッダーファイルへの定義すら不要
結論としては、ViewController のメソッドファイルにToolbarの表示文を追加するだけ。
InterfaceBuilder でのオブジェクト追加どころか、ヘッダーファイルへの定義すら不要。
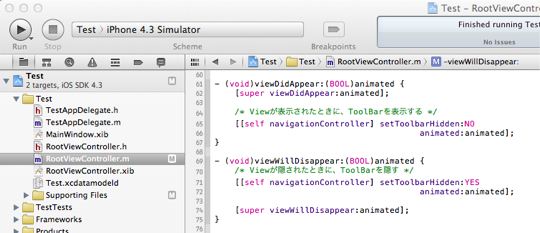
今回の場合だと、RootViewController.m に以下の内容を追記するだけでOKでした。
- viewDidAppear メソッドにToolbar の表示文を追記
- viewWillDisAppear メソッドにToolbar の非表示文を追記
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
/* Viewが表示されたときに、ToolBarを表示する */
[[self navigationController] setToolbarHidden:NO
animated:animated];
}
- (void)viewWillDisappear:(BOOL)animated {
/* Viewが隠されたときに、ToolBarを隠す */
[[self navigationController] setToolbarHidden:YES
animated:animated];
[super viewWillDisappear:animated];
}
こんだけ。
ちょー簡単。
ちなみに、こちらのサイトを参考にさせて頂きました。
@kohtaka さん、ありがとうございます。
[iOS SDK] Navigation-Based ApplicationでToolBarを表示する – kohtakaの日記
UIKitのオブジェクト構造に関する理解が全然足りていない
ただ、今回の内容は参考記事まんまタイピングしてコンパイルしたら出来ただけ。
何で出来たのか、何で出来なかったのか、とんと理解できていません。
UIKitのオブジェクト構造に関する理解がいかに不足しているかを痛感しました。

UIKitの本を今週中に通読する
ですので、参考書として購入したUIKitの解説書を、まずは通読することにしました。
通読ですので、期限は短め。
今週中(10/2(日))の間には読み終えたいと考えています。
約500ページ。
読めるかなー。

