
いつも見やすい、あの図解
出来のよい図解の力というのは素晴らしいものです。
記事を読むときに大きな助けになってくれます。
ブログ「OZPAの表4」を運営されている@OZPA さんは、その図解の名人です。
___と言うか、グラフィックデザイナーさんなので、本職、プロですね___
その見やすい図解が掲載されるたびに「おー、いいなー。私も真似したいなー」と羨望のまなざしを送っていました。
あの素晴らしい図解は何のソフトで描かれているのか?
実は以前、@OZPA さんに「図解の作成に使っているソフトはいったい何ですか?」と聞いたことがあります。
@OZPA さんが心良く教えて下さったソフトは、何とAdobe Illustrator。
あのプロフェッショナル御用達の超高機能・超高価なソフトでした。
さすがにそれは手が出ません。
肩を落として諦めていました。
2013.09.13 追記
今ならAdobe Illustrator CC の3ヶ月ライセンスが5,402円 で買えちゃうんですね。
1ヶ月あたり約1,800円です。
この記事を書いたときは、パッケージ版購入で約7万円でした。
これなら挑戦してみるのもありかもしれませんね。
売り上げランキング: 252
Pixelmatorで作ってみよう
長らく諦めの日々を送ってきましたが、先日、OS X Lion にアップデートした際に、Pixelmatorという画像編集アプリを購入したのをきっかけに、ムクムクと再チャレンジの気持ちが湧いてきました。
PixelmatorはMac AppStore で購入可能。
2,600円とIllutratorの約7万円と比べると、約26分の1の超お手頃価格でありながら、なかなか高機能と噂のアプリです。
2013.09.13 追記
Pixelmator も価格変更で1,300円に。
色々と入手しやすくなっていて素晴らしいですね。
そんなわけで、今回は@OZPA さんの作った図解をPixelmatorで再現するのに挑戦してみました。
![]() Pixelmator
Pixelmator 
カテゴリ: グラフィック&デザイン
価格: ¥1,300
お手本をダウンロード
まずは、お手本になる図解の画像をダウンロードです。
今回は以下の記事にあった図をお手本にすることにしました。
[Evernote][図解]FastEver Snapも上手く利用して写真の整理の手間をなくす
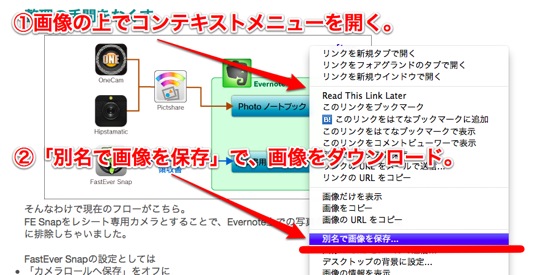
画像のダウンロード方法を説明すると、以下の手順になります。
1.ダウンロードしたい画像の上でコンテキストメニューを開く。
2.「別名で画像を保存」で画像をダウンロードして保存する。
以上です。

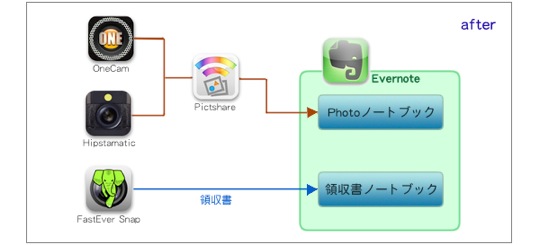
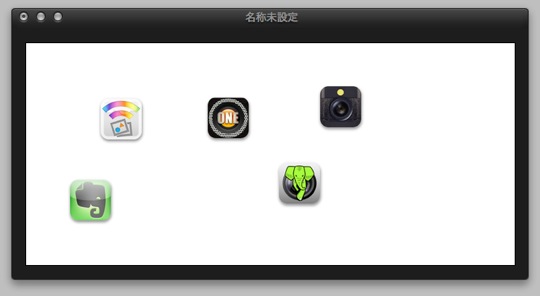
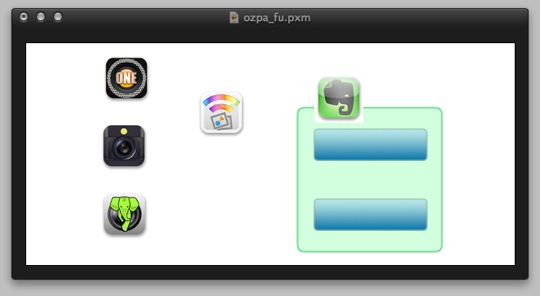
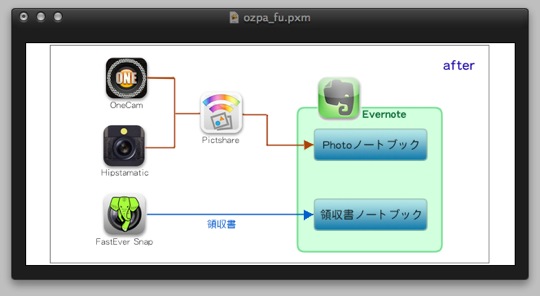
ダウンロードしたお手本画像は以下の様なものです。
各iPhoneアプリからEvernoteに写真が保存される流れが描かれています。
シンプルにして充分。
とてもわかりやすいですね。

キャンバス作成
お手本が手に入りましたので、さっそく作成に入ります。
まず、下地になるキャンバスを作成しましょう。
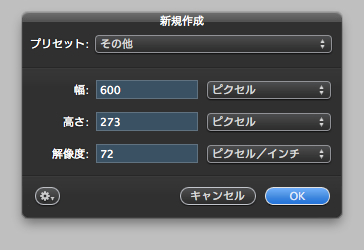
Pixelmatorのメニューで「ファイル」→「新規作成」と選ぶと、キャンバス作成ダイアログが開きます。
そこにキャンバスサイズ等の必要事項を入力してOKボタンを押せば、キャンバスを作成できます。
今回、お手本の画像サイズは幅600px高さ273pxでしたので、同じサイズで作成しました。

材料(アイコン画像)を集める
続いて、キャンバスに配置するアプリのアイコン画像を集めます。
ここでも活躍!AppHtml
ここで、まさに神のごとき威力を発揮してくれるのが、@hiro45jp さんのAppHtmlと言うブックマークレットです。
詳しい説明は省略しますが、アプリ名を使ってiPhoneやiPadのアプリ情報や画像を入手できる機能があります。
気になる人は、以下をチェックしてみましょう!
【近況】Bookmarkletを見直してます…。 | 普通のサラリーマンのiPhone日記
で、そのAppHtmlを使うと、下図の様にアプリの画像と情報がブラウザに表示されますので、アイコン画像の部分をSkitchと言うアプリか、スクリーンショット機能(⌘+Shift+4)を使って取り込みます。
___ちなみに、この後のレイヤー追加を考えると、圧倒的にSkitchがお勧めです___
アイコン画像を取り込む時は、周囲のグラデーションも込みで取り込んだほうが綺麗な気がします。
AppHtmlの設定を「中アイコン+説明」にしておくと、ほどよいサイズのアイコンを入手できるでしょう。

アイコン取込の流れ
ここで、アイコン取り込み流れをまとめます。
1.AppHtmlでアプリのアイコン画像をブラウザに表示させる。
___このとき、AppHtmlの設定は「中アイコン」あたりが使いやすい___
___AppHtmlを使うとき、ブラウザ画面はabout:blankの白画面が便利___
2.アイコン画像を取り込む
___画像の取り込みはSkitchが断然お勧め。理由は次の工程が楽だから___
___取り込みサイズは120×120がベスト。余白とドロップシャドウ込みで取り込むのがコツ___
3.ベースになるキャンバスに新規レイヤーを追加して、取り込んだ画像を配置する。
___ここでSkitchが威力を発揮。Skitchなら画像をドロップするだけで、レイヤー作成と画像配置を同時に行える___
以上です。
おまけ:Skitchの入手方法
なおSkitchは、Mac AppStoreにて1,700円で購入可能です。
2013.09.13追記
Skitch はEvernote が買収して、無料配布してくれるようになりましたね。
バケツツールが無くなったりして、ちょっと使いづらくなっちゃった部分もありますが、無料はありがたい。
 Skitch
Skitch 
カテゴリ: 仕事効率化
価格: 無料
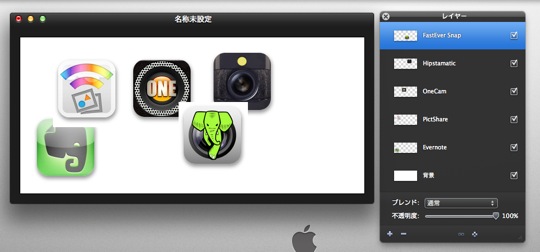
アイコン1つにつき1枚のレイヤー
アプリのアイコン画像ですが、アイコン1つにつき1枚のレイヤーを使用するようにします。
理由は、後で配置を調整するときにアイコンごとに動かせて便利だからです。
__これもSkitchを使用していれば、勝手にそうなります___

アイコンのサイズを縮小
次に、レイヤーに配置した各アイコンのサイズを縮小します。
今回だと、お手本のアイコンサイズがだいたい56×56といった感じなので、周囲のドロップシャドウ込みで50%程度のサイズに縮小します。
手順は以下。
1.縮小したいアイコンのレイヤーを左クリックで選択。
2.Pixelmatorメニューの「編集」→「変形」で変形ダイアログが表示されるので、サイズを変更。
以上です。
縮小時のポイントは「縦横比を維持」にチェックを入れてから、縮小率を設定すること。
こうすれば、縦か横のどちらかだけ縮小率指定するだけで、もう一方のサイズも変更されます。

↓

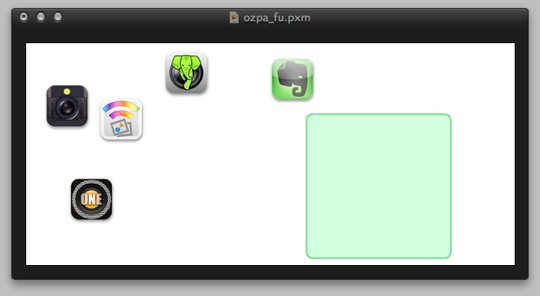
角丸ボックスの作成
次は、Evernote内であることを示す、緑色の角丸ボックスを作ります。
これもアイコンと同じく、新規にレイヤーを追加して、その上に作りましょう。
1.新規レイヤーを追加
2.「選択」ツールで四角い選択範囲を作成
3.メニューの「編集」→「選択範囲をカスタマイズ」→「スムース」で角を丸める
4.「塗り潰し」と「線」の指定で色と線を加えて出来上がり
___塗りや線の色は、お手本からスポイトやルーペツールでコピーすると楽です___

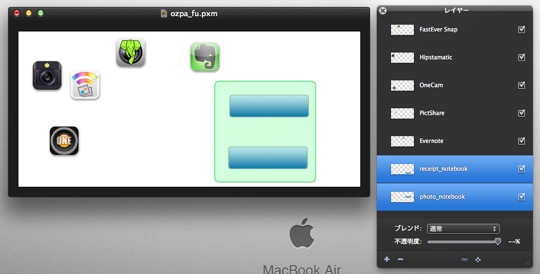
グラデーション角丸ボックスの作成
続いて、グラデーションの角丸ボックスを作成します。
基本的な作成方法は前のステップの「角丸ボックスの作成」と同じです。
塗りの部分だけ、グラデーションツールを使用して塗ります。
例によって色指定はお手本画像からコピーしましょう。

アイコンや角丸ボックスの位置を調整
アイコンや角丸ボックスの位置をお手本にあわせて調整します。
画像ごとにレイヤーを分けた効果が、ここで大いに発揮されます。

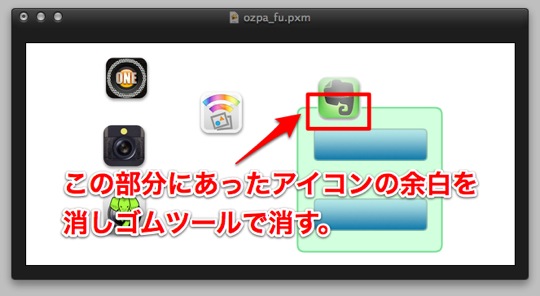
アイコンの余白を消しゴムツールで消す
今回の作成では、Evernoteアイコンの余白部分が、角丸ボックスの上で白く目立ってしまいます。
この部分は、消しゴムツールで消してしまいましょう。
___細かく消す必要はありません。白が目立つ部分だけ消せばOKです___
___消しゴムはアンチエイリアスをONにしておくと、良い感じで消し加減を調整できます___

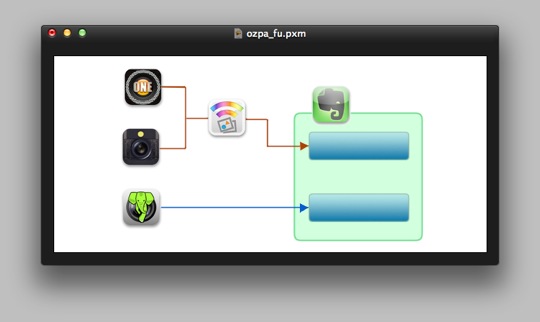
線と矢印を追加
次に、線と矢印を追加します。
線は鉛筆ツールかブラシツールで引くことができます。
綺麗な直線が引きたい場合は、Shiftキーを押しながら線を引くと、直線矯正がかかります。
矢印部分は「▲」をテキストツールで作成し、そのレイヤーをラスタライズしてから90度倒して使いました。

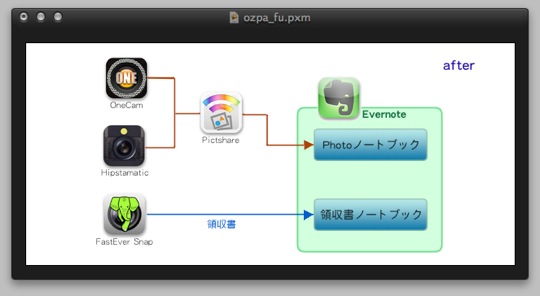
文字を追加
続いて、各アプリの名前や、説明をテキストツールで追加します。
出来上がりまで、あと少しです。

外枠を追加
最後に、外枠を濃いグレーで追加します。

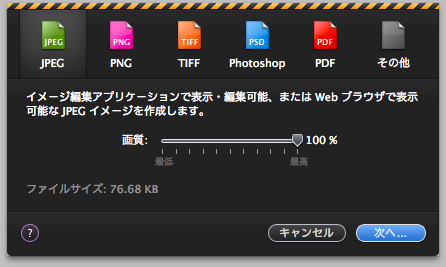
書き出し
出来上がったら「名前をつけて保存」をしてから、JPEGファイルとして書き出します。
メニューの「ファイル」→「書き出す…」で書き出せば、@OZPA さんの図解の再現は完了です。

比較しみてる
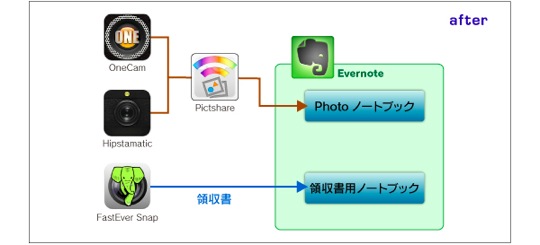
実際にお手本と再現版を比較してみましょう。
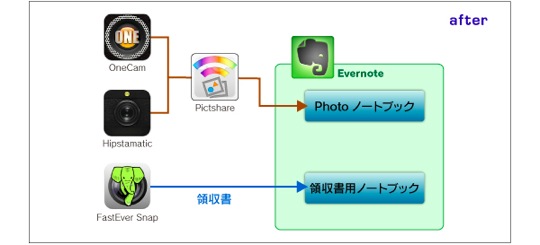
【お手本】

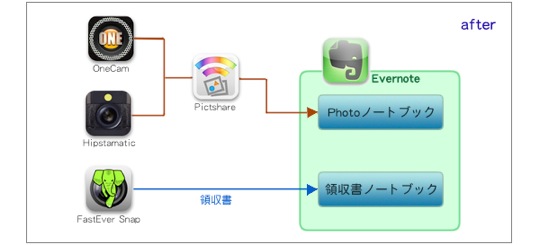
【再現版】

いかがでしょうか?
完璧とまでは言いませんが、悪くない出来だと思いませんか?
参考記事
[Evernote][図解]FastEver Snapも上手く利用して写真の整理の手間をなくす
【近況】Bookmarkletを見直してます…。 | 普通のサラリーマンのiPhone日記
OS X Lion でGIMP2が使えなくなったのでPixelmatorを買いました | 極上の人生
紹介したアプリ
売り上げランキング: 252
![]() Pixelmator
Pixelmator 
カテゴリ: グラフィック&デザイン
価格: ¥1,300
 Skitch
Skitch 
カテゴリ: 仕事効率化
価格: 無料

![Adobe Illustrator CC (最新版) 3ヶ月版 [ダウンロードカード]](http://ecx.images-amazon.com/images/I/51C1GxkjOTL._SL160_.jpg)



はじめまして。通りすがりです。
すっすっすごいですね〜Pixelmatorを駆使しておられる様子を拝見させていただきました。実は、わたくし、職場ではAdobe IllustratorとPhotoshop、そしてInDesignを使っております。たまに、Final Cut Pro Xなども…そういった関係上参考にあるかどうかはわかりませんが、実は、Illustratorはピクセルではなくベクトルを扱うソフトです。ピクセルとベクトルの違いはGoogle等を参考に…Pixelmatorはその名の通りピクセルを扱うソフトです。そういうわけで方向性としては両者のソフトは方向性が異なりますね。Illustratorにやや近い操作感のあるソフトはIncskapeというのがあるらいいです。Photoshopに近いものが、お使いのPixelmatorやフリーのGIMPなどがあるそうです。あくまでもご参考程度に。おせっかい焼きですみません。
>38kyasu さん
コメントありがとうございます。(^-^)
実は、GIMP やInkscape はWindowsユーザーの頃からちょこちょこ使ってはいたのですが、この記事では「Pixelmator でやってみたかった」ってだけなんですよー。(笑)
「こんなアプリも」って感じでGIMPとかInkscapeも紹介しておけば良かったですね。
おかげで、半年前の記事を見返すことができました。
当時はSkitch1,700円もしたんですねー。
最近、Pixelmator も触っていないな。(=_= )