twitter@ Anywhere て何?
以前にも紹介したことがあるのですが、こんなやつです。
@uma_blue
上の私のTwitter アカウントがリンクになっていますよね?
クリックすればTwitter の私のアカウントページに飛びますし、MacやPCのブラウザでマウスカーソルを持って行くと、私のTwitterアカウントのフロートが出てくるはずです。
これ、いちいち記事にリンクを埋め込んでいるわけじゃなくて、@ マーク付きでTwitterアカウントを書き込むだけで、自動でこうなるようになっています。
便利ですよね?
これがtwitter@ Anywhere です。
サーバーを引っ越したせい?
この便利なtwitter@ Anywhere ですが、先日サーバーを引っ越してから効かなくなってしまいました。
どうやらブログのURLに変わりなくても、サーバーを変えた場合はAPI-Key の再取得が必要みたいです。
「API-Keyって何よ?」という方へ
細かく説明するとややこしいので、「プログラムを使うための合い言葉」程度に憶えておいて下さい。
今回私は、サーバーを引っ越してしまったので、twitter@ Anywhere を使うための合い言葉が変わってしまったと言うわけです。
API-Keyを取り直して、貼り替えてみました。
合い言葉が変わったのなら、新しい合い言葉を使えば良い。
と言うことで、API-Keyを取り直して、貼り替えてみました。
結果はこの記事の冒頭でご覧になったとおり。
無事にtwitter@ Anywhere 復旧です。
せっかくなので、手順をご紹介
過去に一度紹介した内容ですが、前回はかなりやっつけ感ただよう説明でした。
今回はもう少しちゃんと説明を。
と言っても、手順はわずかに3ステップ。
PHPの編集が少しハードル高いかもしれませんが、効果は大きいです。
ぜひチャレンジしてみて下さい。
STEP-1:twitter developers でApplication を作成
twitter developers のサイトでApplication を作成します。
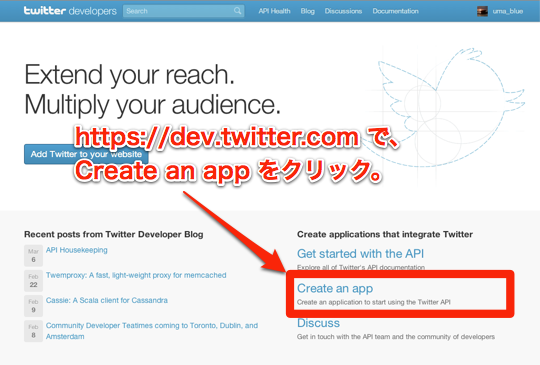
1-1.dev.twitter.com でCreate an app を選択。

↓
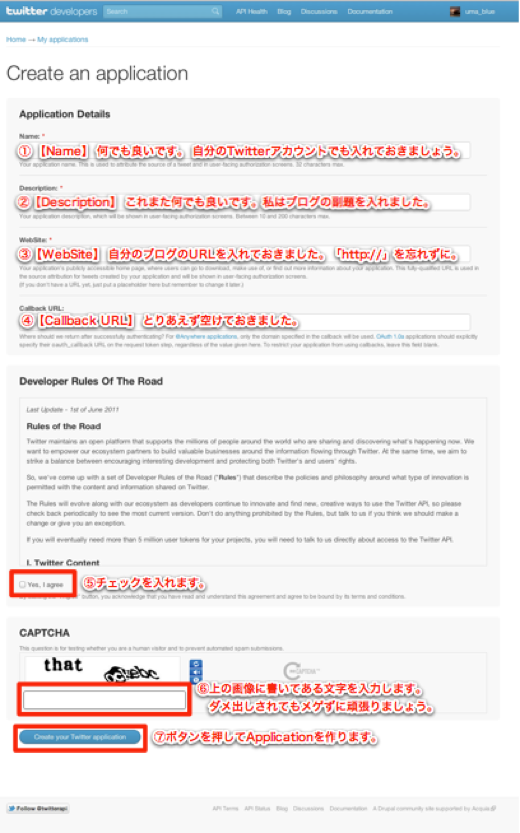
1-2.application作成

↓
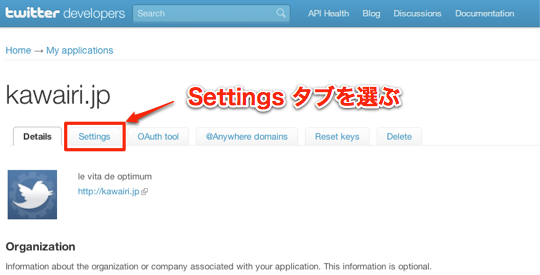
1-3.applicationのSettings を「Read and Write」に変更
作成したApplication の画面でSettingsタブを選択します。

↓
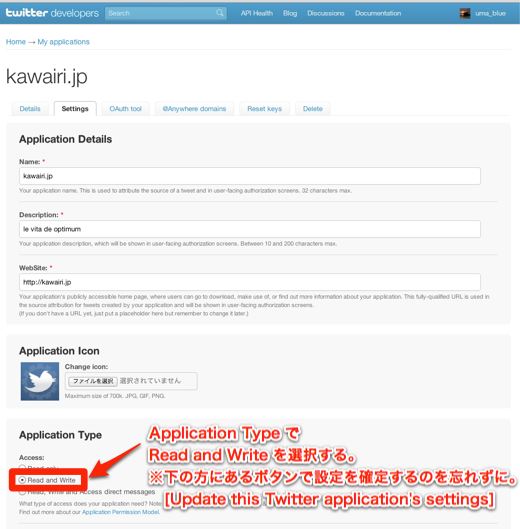
画面の下方にある「Application Type」で「Read and Write」を選択します。
選択後、一番下にあるボタン[Update this Twitter application’s settings]で、
設定を確定するのを忘れずに。

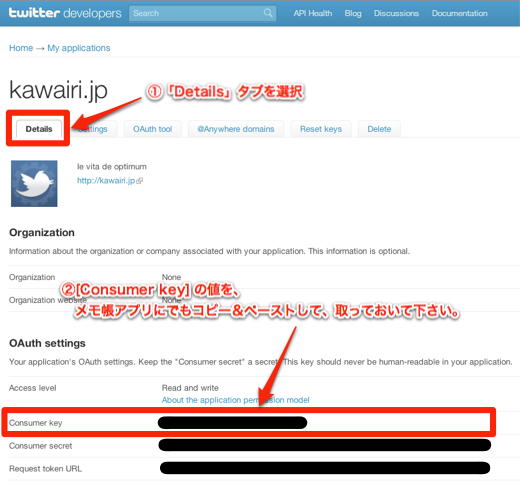
STEP-2:API-Key(Consumer key)を取得
API-Key(Consumer key)を取得します。
なお、これまでAPI-Key と呼んできましたが、ここではConsumer key と呼ばれています。
「API-Keyどこー?」とならないように気をつけて下さい。

このConsumer key は次のステップで使います。
どこかにコピー&ペーストしておくと良いでしょう。
STEP-3:header.php にJavaScript を追記
自分のWordPressテーマのheader.php にtwitter@ Anywhere 用のJacaScript を追記します。
具体的には以下の様な場所にheader.php はあるはずです。
wp/wp-content/themes/自分の使っているWordPressテーマ名/header.php
【注意】
header.php は複数の場所に存在します。
しかし今回編集するのは、自分が使っているTheme(テーマ)のheader.php だけです。
ご注意を。
そして、header.php に、以下のJavaScriptを書き加えます。