角丸ボックスを作ろう!
昨日の記事で調べたPixelmatorのTipsをご紹介。
Pixelmatorで見やすい図解を作る!!(OZPA さんの見やすい図解を再現) | 極上の人生
手順
以下の手順で作成します。
- 「長方形選択」ツールを選ぶ
- 四角形の選択範囲を作成
- メニューの「選択範囲をカスタマイズ」で角を丸める
- 「バケツ」ツールで着色
- メニューの「線」で縁取り
- 出来上がり
以下が詳細な解説。
詳細手順
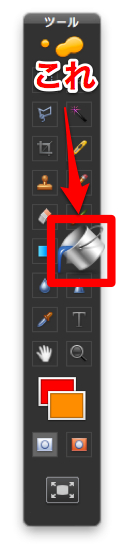
1.「長方形選択」ツールを選ぶ
ツールボックスから「長方形選択」ツールを選びます。

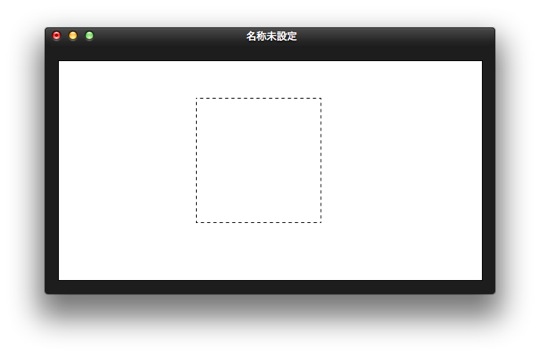
2.四角形の選択範囲を作成
キャンバス上に四角形の選択範囲を作成します。
(新規にレイヤーを作って、その上に作成することをお勧めします。
その方が、後で位置を移動させる場合に便利だからです。)

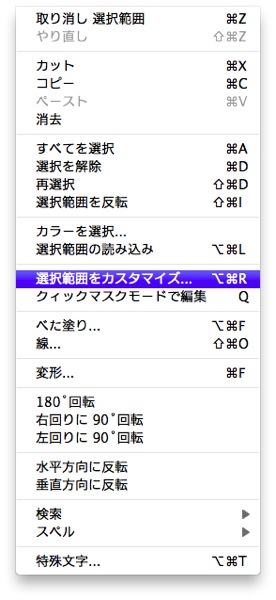
3.メニューの「選択範囲をカスタマイズ」で角を丸める
メニューで「編集」→「選択範囲をカスタマイズ」を選択します。

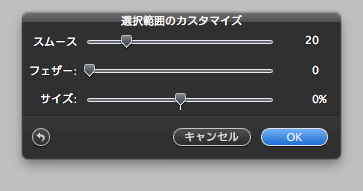
「選択範囲のカスタマイズ」ダイアログが開くので、「スムース」の値をスライダーで調整します。
値はパーセンテージです。
正方形でスムースを100にすると円が出来上がります。

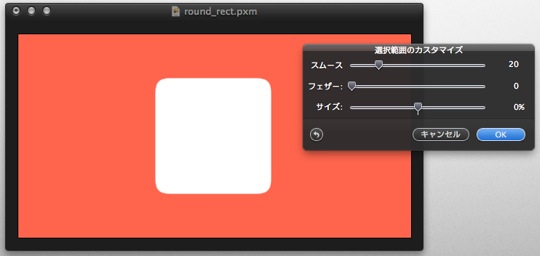
調整した結果はプレビューできます。
スムース20%で、こんな感じです。
他の項目「フェザー」とか「サイズ」は、まだ良く理解できていません。

4.「バケツ」ツールで着色
ツールボックスから「バケツ」ツールを選びます。
選択範囲内をクリックすると、描画色で塗り潰しが行われます。

塗りつぶすと、こんな感じです。
(メニューの「編集」→「ベタ塗り」でも同じことができます。)

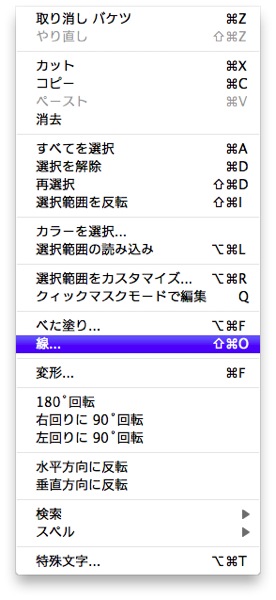
5.メニューの「線」で縁取り
メニューで「編集」→「線…」を選択します。

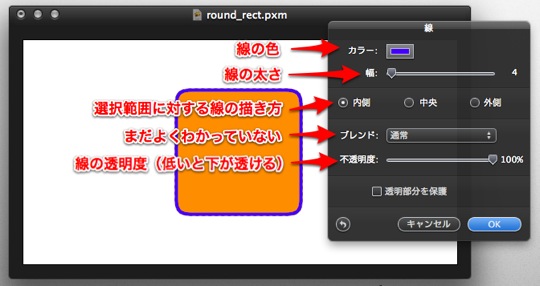
「線」ダイアログが表示されるので、必要事項を設定します。
「カラー」は線の色、「幅」は線の太さ、「内側/中央/外側」は選択範囲に対する線の描き方です。
「ブレンド」は、まだよく理解できていません。
「不透明度」は、線の透け具合です。0%にすると無色と同じです。

6.出来上がり
こんな感じで出来上がりです。
簡単でしょ?
強いて苦労を挙げるなら、「選択範囲をカスタマイズ」って項目が「角丸化」と結びつかずに苦労しました。
このあたりは「慣れ」の範囲ですね。

 Pixelmator 1.6.7(¥2,600)
Pixelmator 1.6.7(¥2,600)
カテゴリ: グラフィック&デザイン, 写真
販売元: Pixelmator Team – UAB Pixelmator Team(サイズ: 34.8 MB)
全てのバージョンの評価: 



 (115件の評価)
(115件の評価)
