iOS ヒューマンインターフェースガイドラインを読み終えて
ざっとの流し読みですが、iOS ヒューマンインターフェースガイドライン(以下HIG)を読了しました。
詳細な内容解説はまたの機会に譲るとして、今回私が得た結論は以下。
画面デザインはスタンダードでよい。ただし、何回も手直しするつもりで。
定番大事
HIGで口を酸っぱくして言われること。
それは「期待される動作や構成を裏切るな」ということ。
例えば”長い画面は上下フリックでスクロールできる。”というお約束。
iPhoneを使っていればあたり前の動作です。
これに対してわざわざスクロールボタンとかを設けるのは推奨されません。
気遣い大事
HIGではっきりとそう書かれているわけではありませんが、全体に流れる基本事項。
それは「問題がなくなるまで作り込め」ということ。
例えば「ユーザーが感じる小さな違和感や操作の引っ掛かり」を放っておかない姿勢。
ボタンの配置、文字のサイズ、画面の階層、…etc.
実際に操作して「あれ?」とか「…?」となる場所は徹底的に直します。
早いところ触れる画面を作って、何度も直す
ここまでうだうだとやってきましたが、結局は実際に触れるものを作らないと始まらないようです。
ボタンの配置やらデザインやらは、実際に作ってから、その都度直すのが良さそうですね。
まずはテキスト入力と保存が可能なテーブルビュー
そんなわけで、早ところ着手することにしました。
コンセプトは”自分好みGTDアプリ”なので、まず必要なのはInbox画面。
「気になること」をガンガン入力して行けて、それをちゃんと保存できて、入力内容を確認できる画面。
つまり、”入力・保存ができるテーブルビュー”ってのが第一。
最初からとか無理なのでお手本探す
最初から全部自分で考えるとか無理なので、当然ながらお手本を探しています。
これがなかなか…。
「iPhone アプリ作成 メモアプリ」とかで探しても、それらしい記事が見つけらんないですね。
このあたりの検索テクニックも磨いて行きたいところ。
良いアドバイスとかあったら、教えて下さると嬉し泣きます。
おまけ
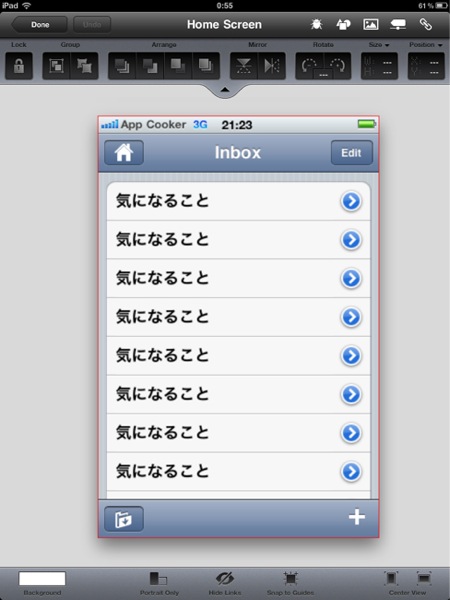
作成中のInbox画面。
こんなシンプルな画面ですが、考えることが山ほどあるのですね。
__たった4つのボタンを何回変更するのやら__
結局、画面デザインはiPadでApp Cookerを使っています。
OmniGraffleはステンシルが豊富なので魅力的ですが、App Cookerは何と言っても”iOSアプリデザインの専用アプリ”です。
余計なところに気を使わなくて良いのが楽ですね。
__高かったんですけれどね。OmniGraffle。orz__
@ma2mars さん、情報ありがとうございます。

 App Cooker – Design, Mockup & Prototype App Interfaces 0.9.86.2(¥1,700)iTunes
App Cooker – Design, Mockup & Prototype App Interfaces 0.9.86.2(¥1,700)iTunes
カテゴリ: 仕事効率化, ビジネス
販売元: Hot Apps Factory – Hot Apps Factory SARL(サイズ: 37.3 MB)
iPhone・iPadアプリ向け、多機能モックアップ作成アプリ – App Cooker « したっけ! 鈍がめ 備忘録
